 |
| source: https://scotch.io/wp-content/uploads/2014/04/restful-api-node-express-4-router.jpg |
1 - Sử dụng Yeoman phát sinh cấu trúc dự án
Giới thiệu sơ về yeoman - đây là một công cụ đắc lực cho mình khi muốn tạo một dự án nào đó. Nó cho phép bạn nhanh chóng khởi tạo một cấu trúc dự án dựa trên những cấu trúc có sẵn của "thiên hạ"
1.1 - Cài đặt yeoman
sudo npm install -g yo
1.2 - Cài đặt generator
Tiếp theo đó, bạn cần cài đặt một bộ generator - đây là một bộ sub-tool đi kèm với yeoman, và thực hiện khởi tạo cấu trúc dự án của bạn từ một "thiên hạ" nào đó. Danh sách generator rất đa dạng, các bạn có thể tham khảo tại đây: http://yeoman.io/generators/. Ở đây chúng ta sẽ sử dụng bộ generator-express
sudo npm install -g generator-express
1.3 - Phát sinh cấu trúc dự án
Bây giờ nhiệm vụ chúng ta là dùng anh chàng generator vừa cài đặt để tạo cấu trúc dự án, điều này cực kỳ nhanh gọn bằng dòng lệnh sau:
yo express
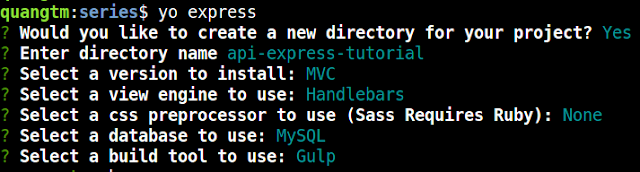
Sau đó generator này sẽ hỏi bạn một số câu hỏi để khởi tạo cấu trúc dự án cho bạn. Bạn có thể tùy chỉnh tùy ý theo ý thích của mình. Generator này không hỗ trợ việc không dùng View Engine, nên bạn cứ chọn 1 cái cho vui, vì làm API không cần tới view làm gì (response toàn JSON cả mà ^^). Bên dưới là khai báo cấu trúc cho loạt bài này, mình sử dụng cơ sở dữ liệu MySQL và dùng Gulp làm công cụ build tasks cho tiện.
Sau khi công cụ này phát sinh cấu trúc dự án giúp cho bạn, nó cũng sẽ chạy npm install và bower install để cài đặt những gói phụ thuộc. Chắc chắn không có gì cho bower nếu bạn làm giống như hình mình họa bên trên.
 |
| Các bước minh họa tạo dự án bằng generator-express |
Sau khi công cụ này phát sinh cấu trúc dự án giúp cho bạn, nó cũng sẽ chạy npm install và bower install để cài đặt những gói phụ thuộc. Chắc chắn không có gì cho bower nếu bạn làm giống như hình mình họa bên trên.
2 - Cấu hình và khởi chạy dự án
2.1 - Cấu hình
Việc đầu tiên có lẽ là chỉnh sửa thông tin kết nối cơ sở dữ liệu, bạn mở file config.js trong folder config để chỉnh sửa những thông tin liên quan. Ở đây bạn chú ý phần biến môi trường, generator này phát sinh nhằm hỗ trợ cho việc bạn code trên những môi trường khác nhau: development, test, production. Và lẽ dĩ nhiên, mặc định khi chạy sẽ là development.
Tùy cách mọi người cấu hình, cá nhân mình thì thích kiểu cấu hình rõ từng phần như host gì, database tên gì, ... như kiểu bên dưới
development: {
root: rootPath,
app: {
name: 'app_api_tut'
},
port: process.env.PORT || 3000,
db_config: {
database: 'database_name',
username: 'root',
password: 'password',
options: {
dialect: 'mysql',
host: 'localhost',
port: '3306'
}
}
}
Nếu bạn nào làm theo cấu hình giống mình, thì sẵn tay mở file index.js trong folder app/model, ra chỉnh lại tí tí như sau luôn
var Sequelize = require('sequelize'),
config = require('../../config/config'),
dbConfig = config.db_config,
db = {};
var sequelize = new Sequelize(dbConfig.database, dbConfig.username, dbConfig.password, dbConfig.options);
2.2 - Khởi chạy dự án
Điều này rất đơn giản, vì generator này lo hết cho mình rồi, nếu bạn cũng dùng gulp để lo phần run tasks, thì bạn chỉ việc mở giao diện dòng lệnh lên, và gõ dòng lệnh gulp để khởi chạy dự án.Khi màn hình hiển thị dòng Express server listening on port 3000 là mọi chuyện hoàn tất, bạn thử mở browser ra và nhập vào http://localhost:3000 để xem thử chuyện gì xảy ra. Mọi thứ chỉ mới bắt đầu, từ từ đi tiếp ha.

No comments:
Post a Comment